From time to time administrators ask me what I think the home page of a university website should look like. I tell them it should look like the music site The Sixty One, which simply puts a giant photograph of a musician or band in your face, stretched (or shrunk) to the size of your screen:

Menus are contextual, hidden, and modest; the focus is always on the experience of music. It’s very effective. I am not surprised, however, that university administrators have trouble with this design—what about all of those critical menus and submenus for students, faculty, staff, alumni, parents, visitors, news, views…? Of course, the design idea of a site like The Sixty One is to put engagement before information.
Universities have actually moved slightly in this direction in the past year; many of them now have a one-third slice of the screen devoted to rotating photographs: a scientist swirling blue liquid in a beaker, a string quartet bowing, a circle of students laughing on the grass. (Expect a greater rotational frequency for that classic last image, as it is the most effective anti-MOOC advertising imaginable.) But they still have all of those menus and submenus cluttering up the top and bottom, and news items running down the side, competing for attention. Information before engagement. The same is true for most cultural heritage institutions.
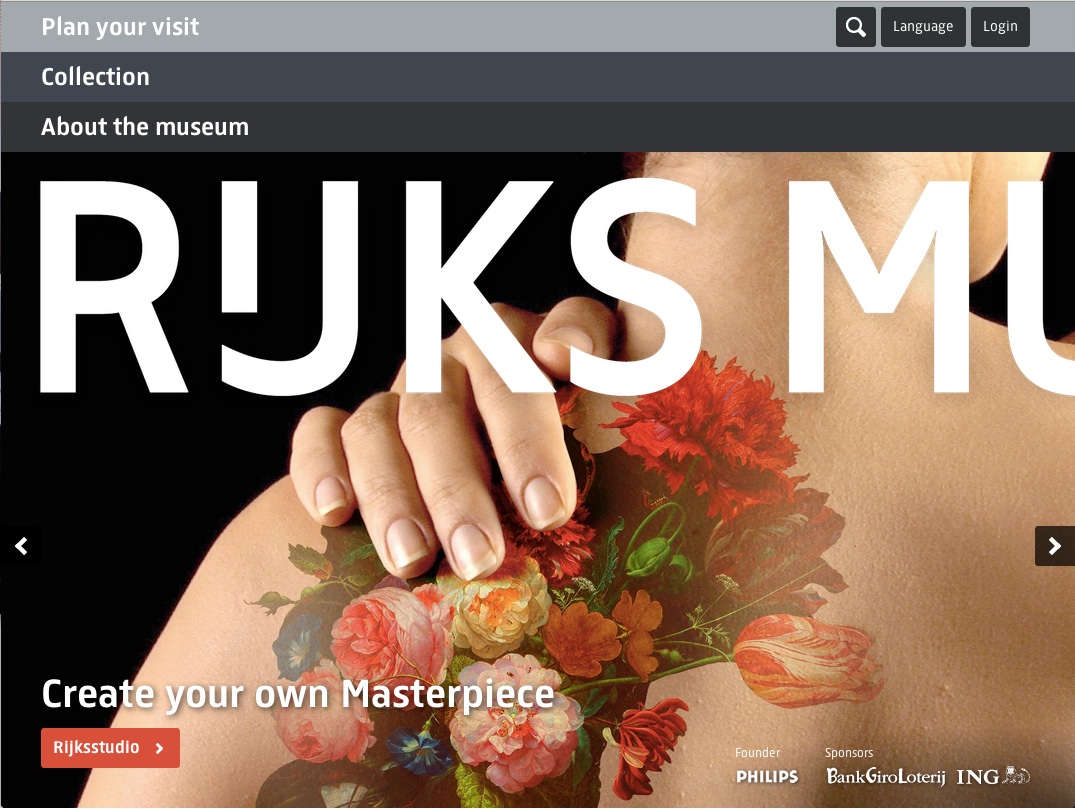
In a break from the normal this fall, the Rijksmuseum went all-in for The Sixty One’s philosophy in their site redesign, which fills the screen with a single image (albeit with a few key links tastefully striped across it):
As effective as it is, engagement-before-information can be an offputting design philosophy for those of us in the scholarly realm. The visual smacks of popularization, as opposed to textually rich, informationally dense designs. Yet we know that engagement can entice us to explore and discover. Home page designs like the Rijksmuseum’s should stimulate further discussion about a more visual mode for scholarly sites.
Take the standard online library catalog. (Please.) Most catalogs show textual search results with plenty of metadata but poor scannability. Full-screen visual browsing—especially using the principle of small multiples, or grids of images—can be very effective as a scholarly research aid, facilitating comparison, discovery, and serendipity.
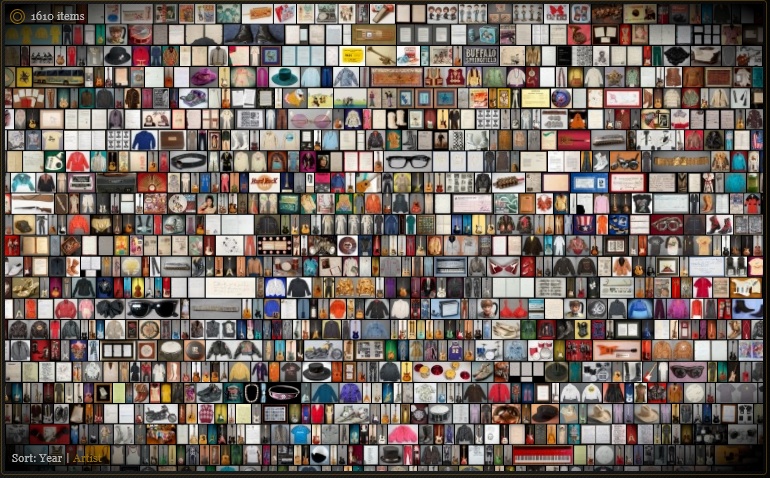
Oddly enough, one of the first examples I know if this design concept for a research collection comes from the Hard Rock Cafe, which launched a site years ago to display thousands items from its memorabilia archive on a single screen. You can zoom in if something catches your eye—a guitar or handwritten lyrics.
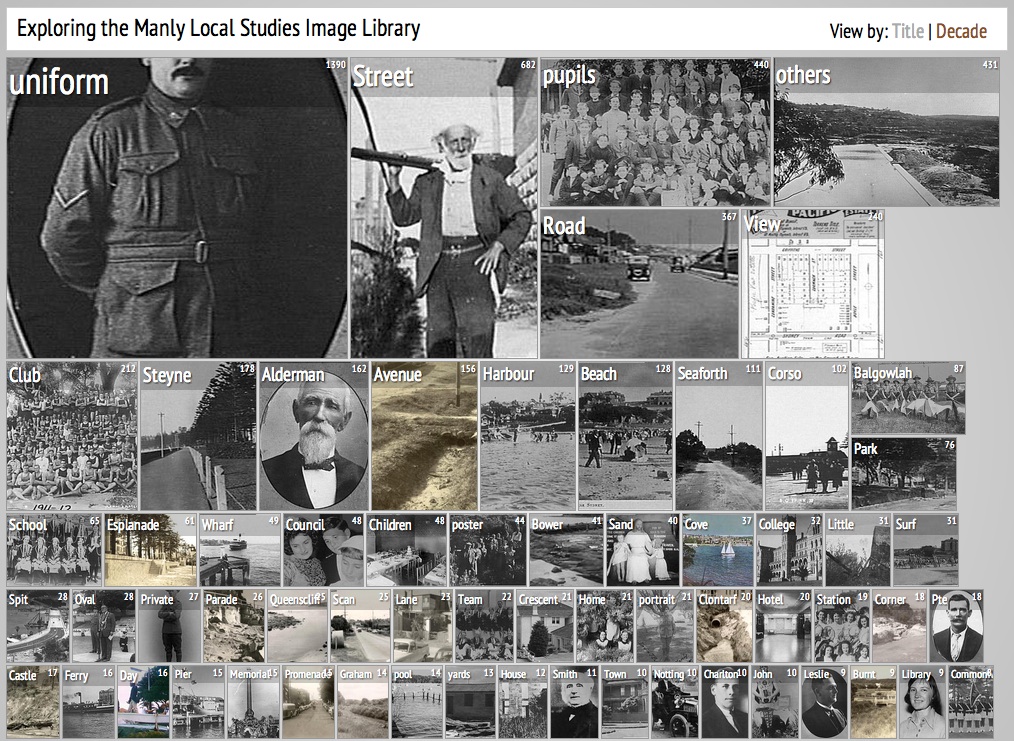
Mitchell Whitelaw of the University of Canberra has been experimenting with similar ideas on his Visible Archive blog. This interface for the Manly Library uses the National Library of Australia’s Trove API to find and display archival documents in a visual-first way:
The images on the search page are categorized by topic (or date) and rotate gently over time without the researcher having to click through ten-items-to-a-page, text-heavy search results. It’s far easier to happen upon items of interest.
Whitelaw has given this model a great name—a “generous interface“:
Collection interfaces dominated by search are stingy, or ungenerous: they don’t provide adequate context, and they demand the user make the first move. By contrast, there seems to be a move towards more open, exploratory and generous ways of presenting collections, building on familiar web conventions and extending them.
I can imagine generous interfaces working extremely well for many other university, library, and museum sites.
Update: Mitchell Whitelaw let me know about another good generous interface he has worked on, Trove Mosaic:
And I should have remembered Tim Sherratt’s “Faces” interface for Invisible Australians:
Trevor Owens connects the generous interface to recent commercial services such as Pinterest. (I would add Flickr’s 2012 redesign.) Thinking about how scholarly generous interfaces are like and unlike these popular websites is important.